Overview
Tower of Babel transforms architectural preservation into an interactive language, inspired by Jorge Luis Borges' infinite library. The project reimagines historical buildings as a living syntax, where cornices become punctuation marks and facades form sentences in an endless architectural vocabulary. Through a node-based grammar system that intentionally embraces complexity, users explore the intersection of personal and collective memory within urban spaces. Like excavating through layers of meaning in a text, the interface creates moments of productive friction—challenging the modern paradigm of frictionless design and inviting deeper contemplation of how we preserve and transform our built environment.

Project Debrief
Conceptual Framework
- Translation of Borges' infinite library to architectural space
- Memory as both personal and collective construct
- Urban preservation as continuous dialogue
- Architecture as written language
Key Insight
Buildings, like words, form an infinite vocabulary of possible meanings. Each architectural element is both deeply personal and universally readable.
Artistic Intent
Create a system where technical complexity serves emotional discovery, using architectural vocabulary to explore memory and possibility.
System Architecture
Building Elements as Syntax
- Cornices as punctuation marks
- Windows as recurring motifs
- Facades as complete sentences
- Neighborhoods as collected narratives
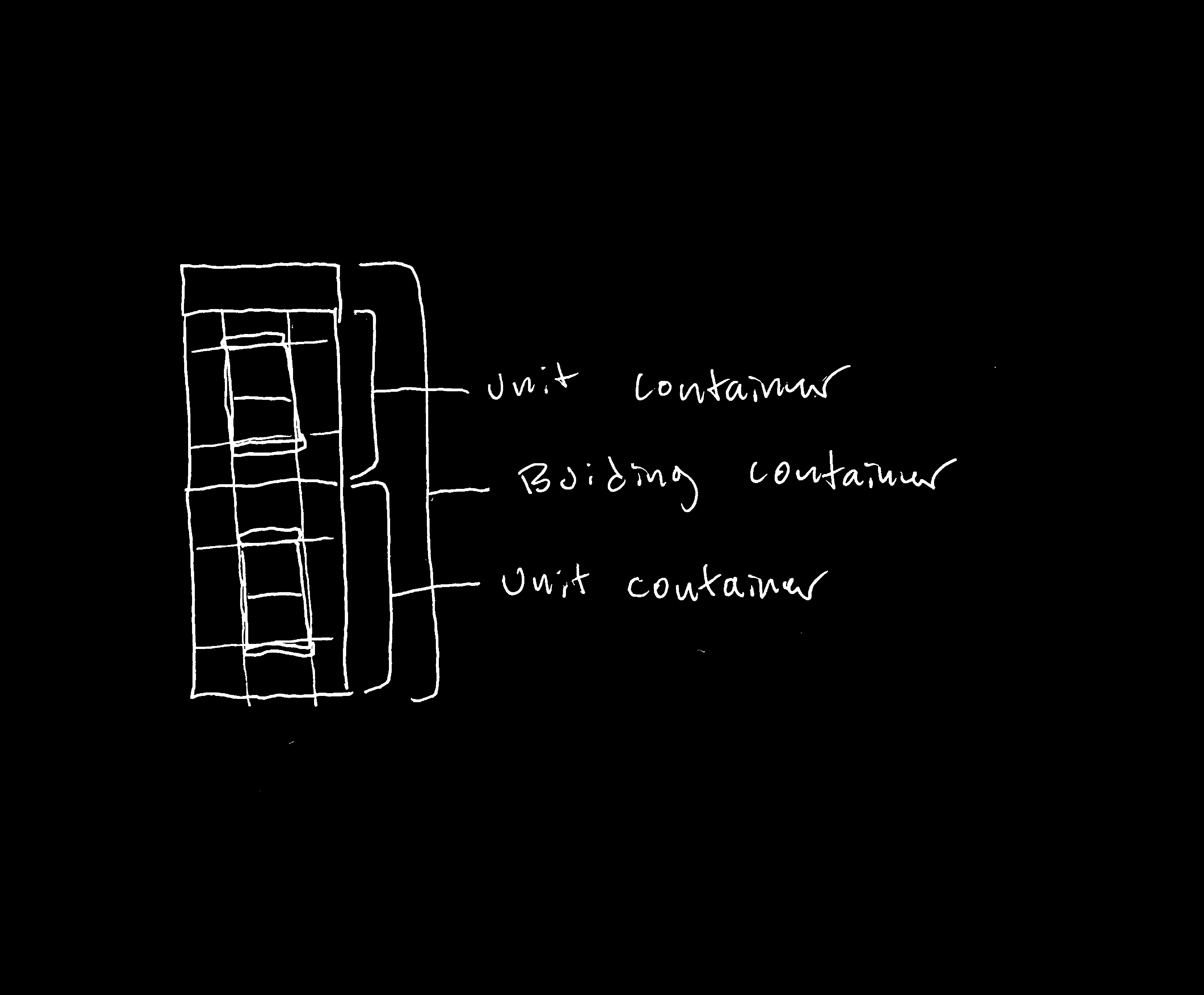
System Components
- Node-based architectural grammar
- Parametric variation systems
- Historical reference database
- Memory integration framework
Interface Philosophy
- Friction as tool for discovery and reflection
- Complexity as pathway to understanding
- Non-linear exploration patterns
- Balance between guidance and freedom
Design Principles
- Embrace complexity rather than hiding it
- Allow for accidental discoveries
- Create moments of recognition
- Build connections through interaction
Interaction Patterns
- Node editor for deep system interaction
- Direct manipulation of building elements
- Historical reference integration
- Memory capture mechanisms
Theoretical Framework
Urban Memory
- Personal narratives in shared spaces
- Architectural preservation as memory practice
- Digital tools as memory vessels
- Collective memory in built environment
Interface Theory
- Complexity versus simplification
- Productive friction in interaction
- Discovery through exploration
- Systems as narratives
Critical Position
- Challenge to frictionless design paradigm
- Preservation through transformation
- Personal memory in public space
- Technology as memory medium
Process
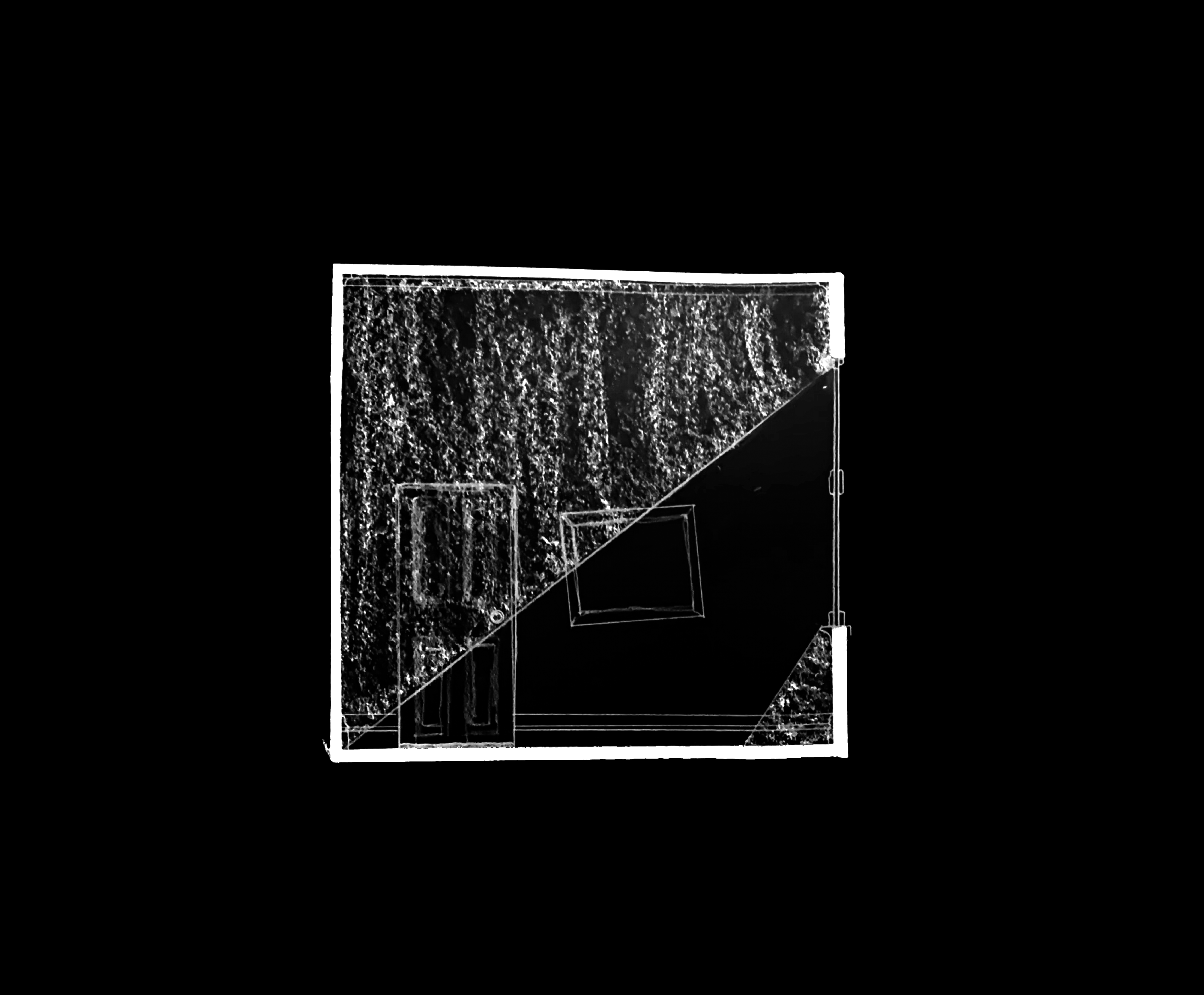
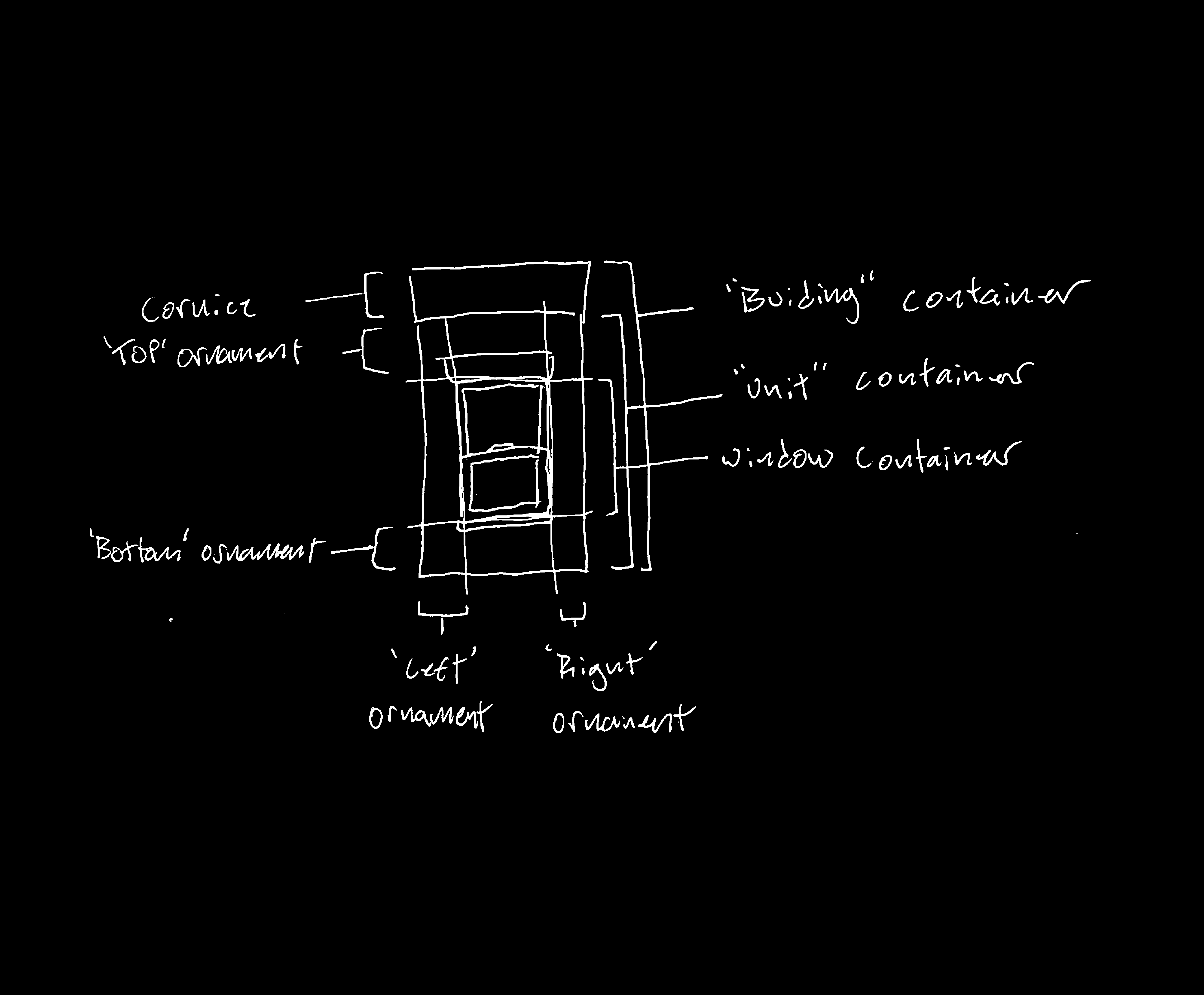
The development of Tower of Babel began with intensive observation of East Village architecture through drawing. Daily sketching sessions produced studies of windows, cornices, and facades – first capturing them on-site, then later from memory. This practice revealed how architectural elements form a kind of urban syntax: fire escapes punctuate facades like commas, window arrangements suggest sentences, and cornices create natural breaks in the vertical narrative. Through sustained observation, patterns emerged that would directly inform the project's systematic approach to architectural language, where each element carries both personal and collective significance.



Prototype
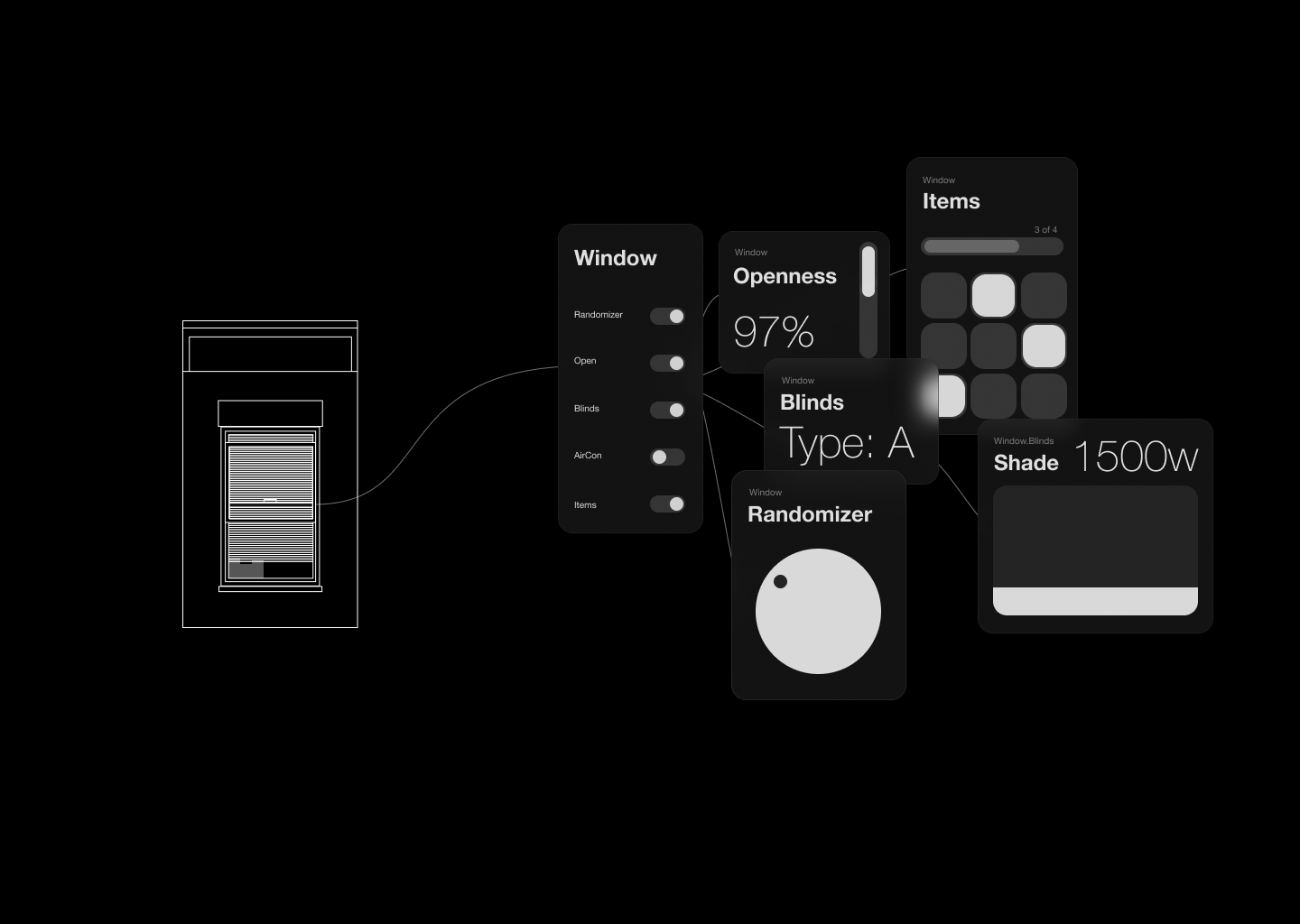
The initial prototype explored these architectural patterns through a simple interactive system built with HTML elements, CSS, and JavaScript. Users could generate variations of East Village architectural elements through basic controls (+ and -) and clicking functionality. While engaging for gallery visitors, this simplification revealed a crucial insight: the complexity of architectural language requires a more sophisticated grammar than binary interactions could provide.


Design
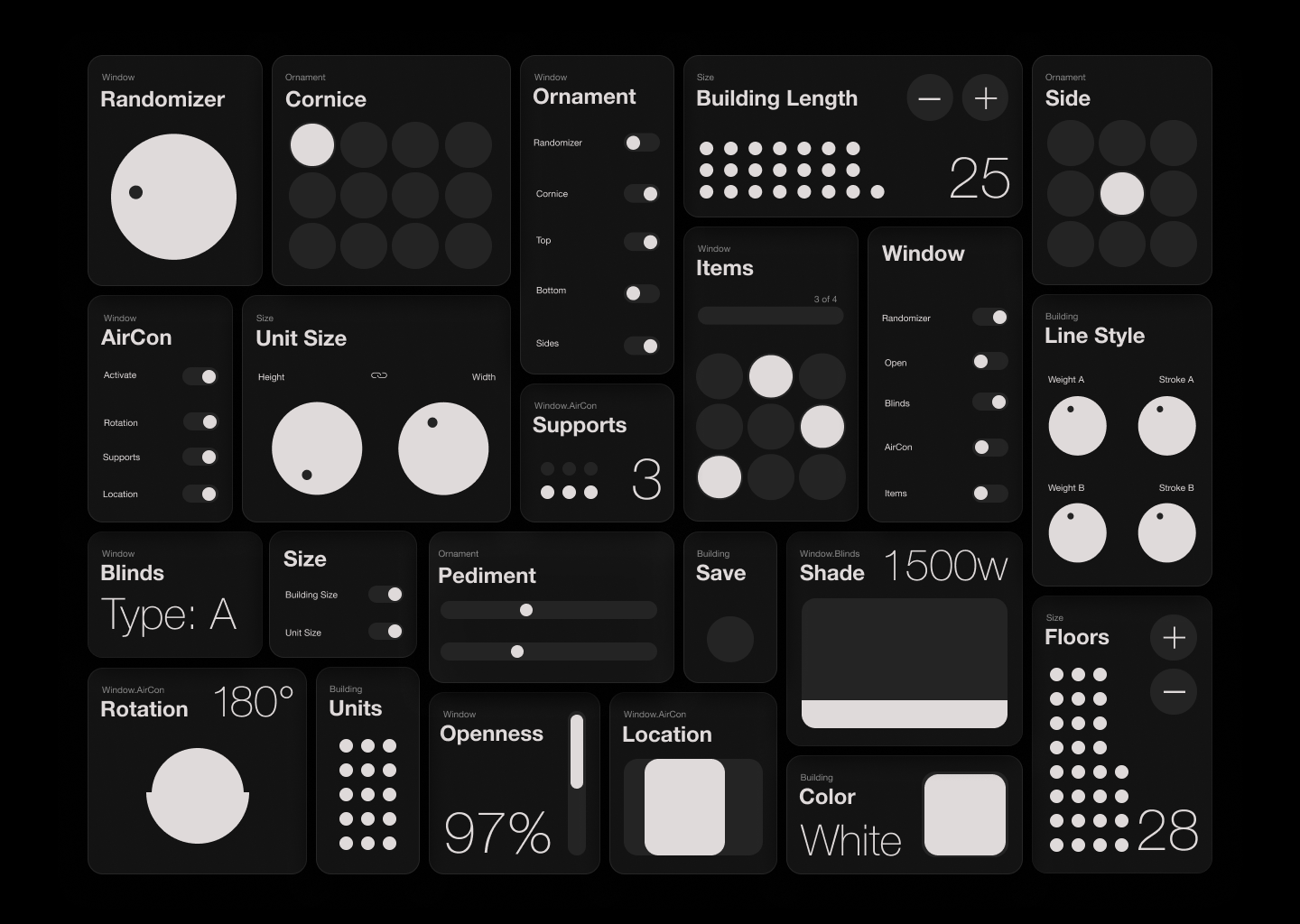
The final design iteration embraces complexity as a mirror of urban transformation itself. Like the layered history of the East Village—where tenement buildings meet luxury developments and community gardens border new construction sites—the node-based system creates a nested, interconnected grammar of change. This approach moves beyond simple architectural preservation to engage with the necessary but complex processes of change and growth in an urban context. The system's intentionally intricate structure reflects how memory operates in changing neighborhoods: non-linear, deeply layered, and sometimes contradictory. Through this lens, the project becomes not just an archive of architectural forms, but a tool for understanding how communities navigate and remember urban transformation.