Overview
The project sits at the intersection of two parallel stories: the standardization of time and the evolution of the internet. Both began as tools for connection and possibility, yet both have largely become instruments of homogenization. Base 60 reclaims these original promises. By enabling users to explore and create alternative temporal frameworks, it demonstrates how digital platforms can still fulfill their early vision—fostering diversity, encouraging experimentation, and creating spaces for mathematical and cultural exploration rather than algorithmic conformity. Through this lens, Base 60 is both a critique and an act of imagination. It questions the apparent inevitability of standardized time while showcasing the internet's forgotten potential to nurture alternative ways of thinking, measuring, and experiencing our world.

Project Debrief
Problem Space
The internet's promise of decentralization and cultural diversity has been replaced by:
- Platform monopolies dictating user experience
- Algorithmic homogenization of time and content
- Loss of cultural perspectives on time measurement
- Standardization masquerading as inevitability
Key Insight
The standardization of time measurement isn't just about convenience—it's about power. By exposing users to alternative systems, we can challenge the assumed neutrality of our current temporal framework.
Opportunity
Create a platform that empowers users to explore and create their own temporal systems, demonstrating that digital tools can promote diversity rather than conformity.
User Profile
The Digital Explorer
- Questions technological defaults and standards
- Interested in cultural perspectives and alternatives
- Values personalization and customization
- Seeks meaningful interactions with technology
Key User Needs
- Tools for exploring alternative time systems
- Freedom to create personal temporal frameworks
- Connection to historical and cultural perspectives
- Protection from platform standardization
Research Methods
Historical Analysis
- Cultural mathematics and time measurement
- Evolution of standardized time
- Indigenous temporal systems
Platform Analysis
- Current digital time interfaces
- Impact of algorithmic content organization
- Alternatives to mainstream platforms
Key Findings
- Time standardization parallels content standardization
- Users value meaningful customization options
- Historical systems offer relevant alternatives
- Digital tools can support temporal diversity
Project Goals
Primary Objectives
- Enable exploration of cultural counting systems
- Facilitate creation of personal temporal frameworks
- Challenge assumed neutrality of standard time
- Demonstrate alternatives to algorithmic organization
Success Metrics
- User engagement with alternative systems
- Creation of custom temporal frameworks
- Time spent exploring different options
- Community sharing of temporal patterns
Prototype
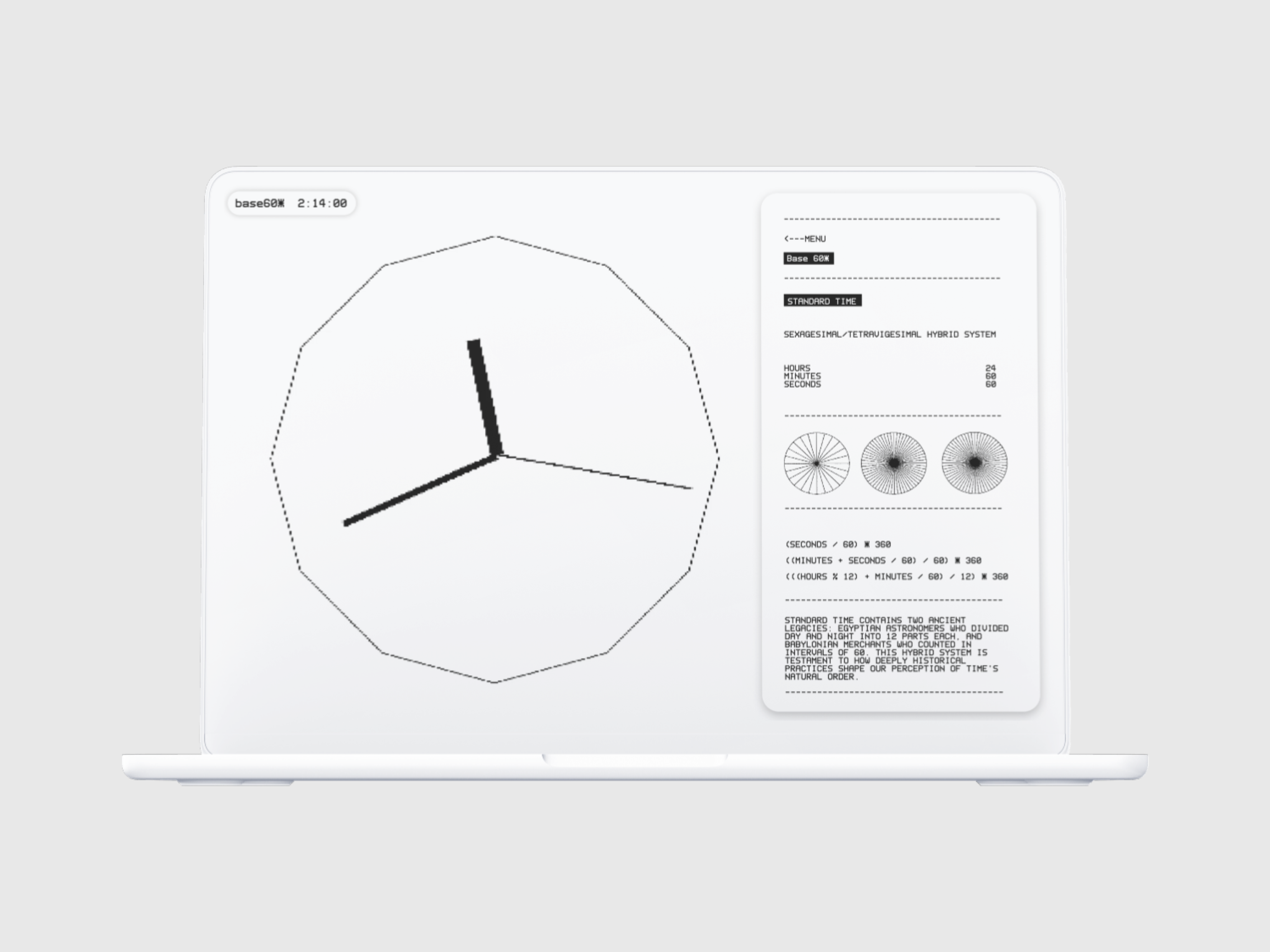
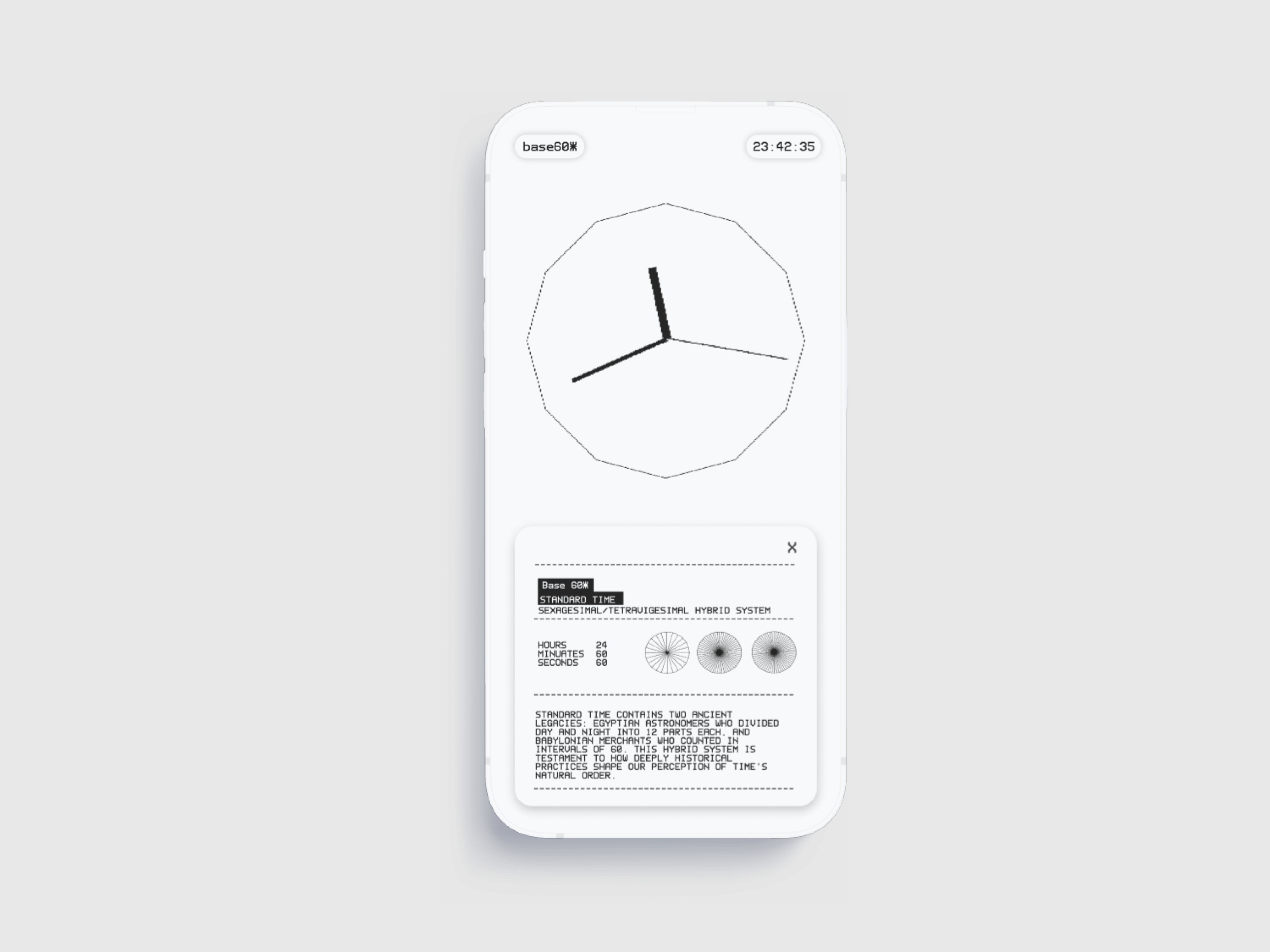
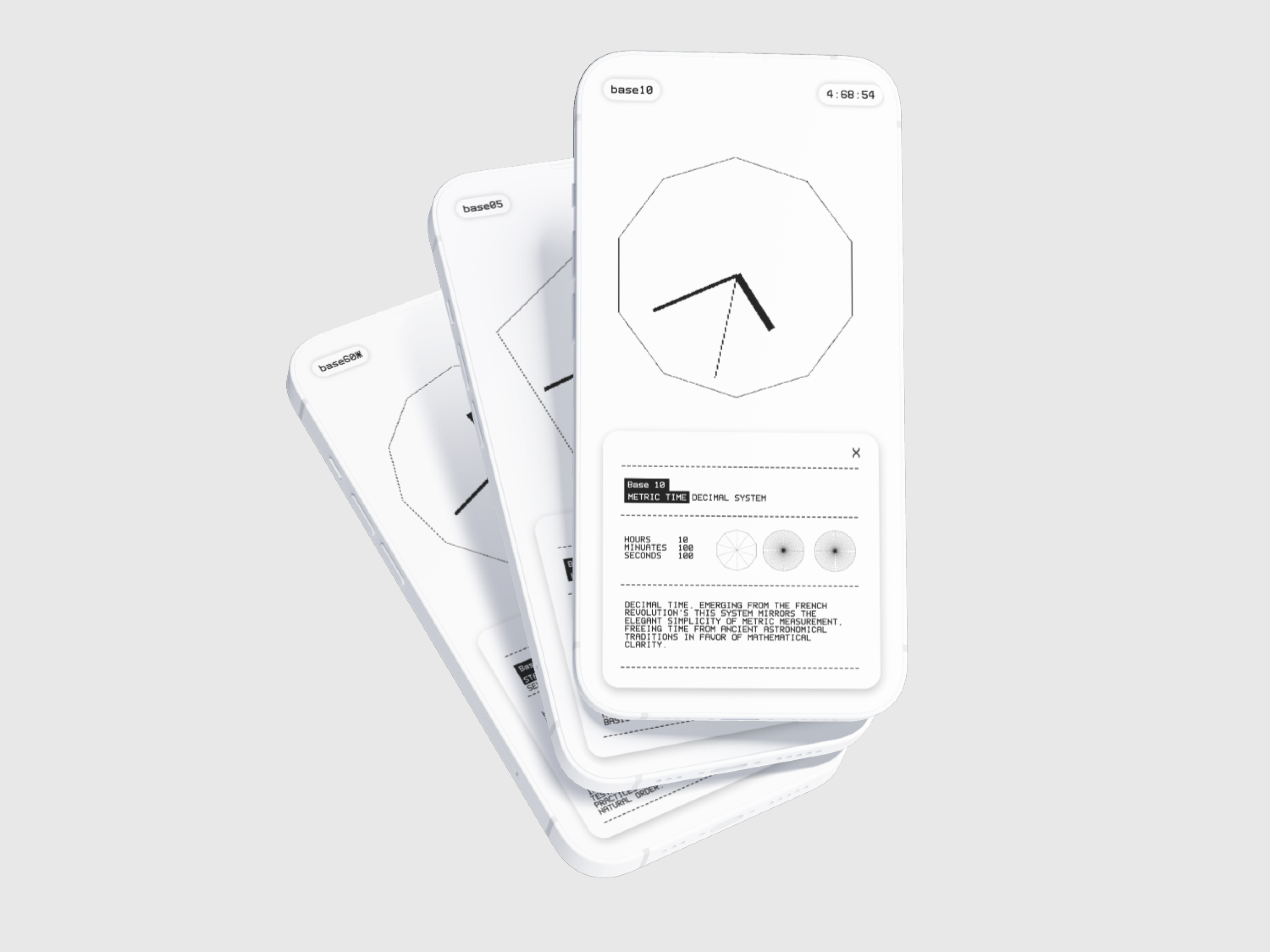
The prototype manifests as a functional web interface that translates standard time into alternative temporal frameworks. Built in HTML, CSS, and JavaScript, it allows users to both visualize and experience different base number systems through interactive digital clocks. As users explore septimal, quinary, or other alternative time systems, the clock hands rotate at varying speeds and ratios – making abstract temporal concepts tangible through motion. This creates an intuitive way to grasp how different numerical bases could reshape our daily experience of time: how a five-hour day might feel, or how faster minutes might change our perception of an hour. The prototype serves as both a mathematical proof of concept and an invitation to imagine living in alternative temporal rhythms
Technical Implementation
This project emerged through an iterative process where code and design evolved together. The complex nature of visualizing alternative time systems required a functional prototype to truly understand how users would interact with these abstract concepts. Building the core conversion algorithms and clock face generation first allowed me to explore the mathematical relationships and visual possibilities, which then directly informed the UI design decisions. Below are key code examples that showcase how the technical foundation shaped the final experience.
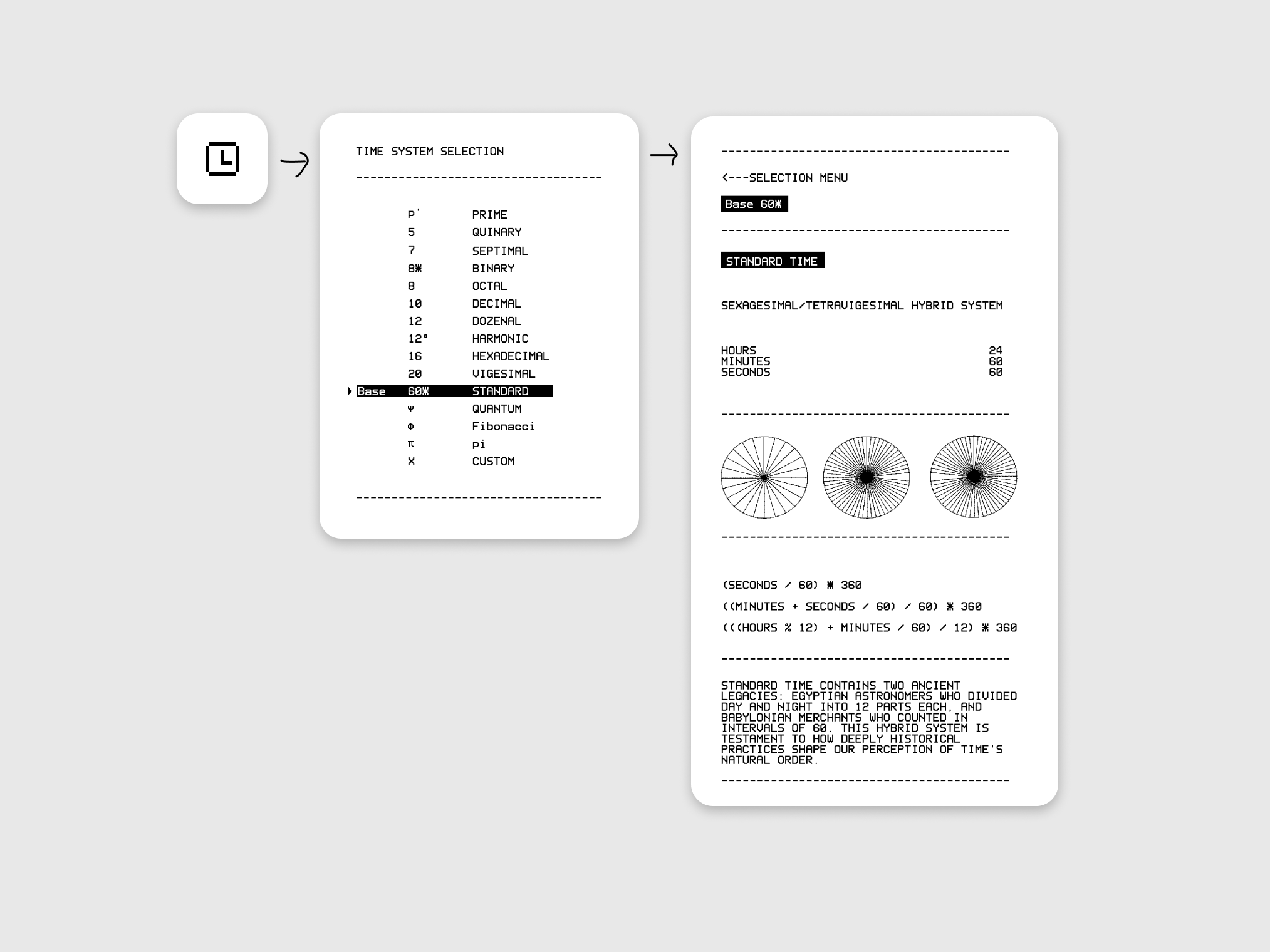
Design
The final design iteration creates deliberate tension between digital eras – combining early internet aesthetics with contemporary UI paradigms. Raw, bitmap fonts and ASCII-style divisions (------ and ******) evoke terminal interfaces and early computational culture, while these elements float within modern, neumorphic containers with subtle shadows. This temporal collision mirrors the project's core premise: questioning standardized time through digital means. The terminal-inspired interface frames time manipulation as an act of "hacking," positioning users as agents of temporal resistance rather than passive observers of standardized time. By filtering even the clock displays through bitmap aesthetics, the design suggests an alternative digital history – one where time itself remained open to experimentation rather than standardization. Through this lens, the project becomes not just a tool for exploring alternative time systems, but a statement about digital autonomy and the forgotten possibilities of early internet culture.