Overview
"Go Outside" is an interactive web experience that transforms the traditional portfolio format into a meaningful digital respite. Using Three.js and found 3D models, the project creates explorable virtual environments that serve as both a meta-commentary on portfolio fatigue and a practical tool for mental breaks during recruitment processes. Users navigate through curated spaces using intuitive WASD controls, accompanied by ambient soundscapes that enhance immersion. The project draws from the tradition of found photography and treats digital spaces as cultural artifacts, while addressing contemporary concerns about screen time and digital memory formation. By turning portfolio review exhaustion into an opportunity for pause and reflection, "Go Outside" offers a multi-sensory experience that stands apart from conventional digital portfolios while questioning their very nature.
Project Debrief
Conceptual Framework
- Portfolio fatigue as shared experience
- Digital spaces as found objects
- Web design process as subject matter
- Sensory memory in virtual space
Key Insight
The endless scroll of portfolios creates a shared exhaustion between creators and viewers. This paradox can become a space for meaningful pause.
Dual Purpose
- Commentary on digital engagement
- Practical tool for mental breaks
- Portfolio differentiation strategy
- Memory formation through exploration
User Experience
Experiential Goals
- Create memorable spatial experiences
- Enable wandering and discovery
- Provide sensory engagement beyond visuals
- Balance emptiness and presence
Environmental Design
- Found spaces as emotional triggers
- Sound design for immersion
- Empty environments as canvas
- First-person perspective for embodiment
Technical Implementation
- Three.js for 3D environment rendering
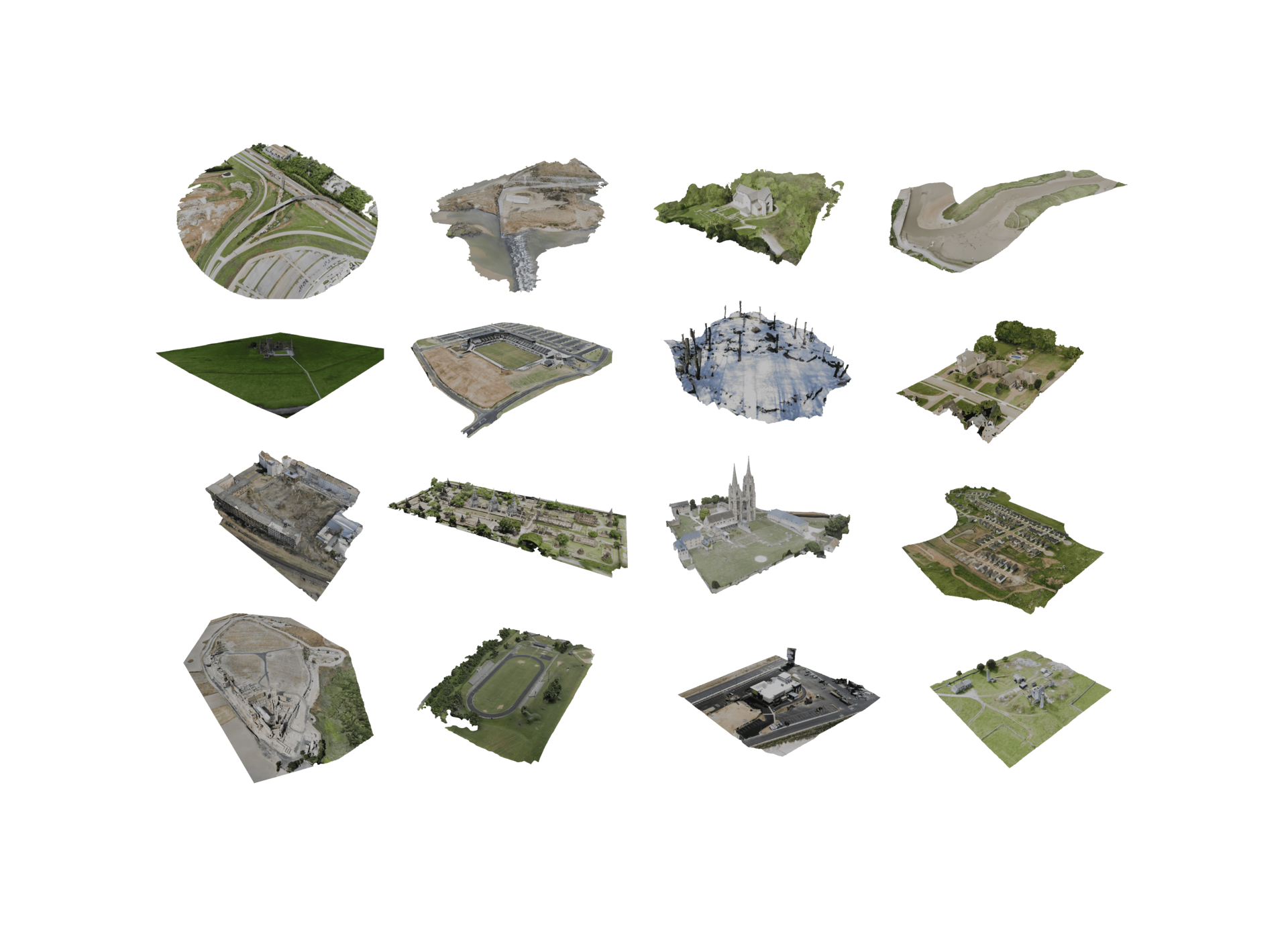
- Found GLB models as spatial building blocks
- Custom First-Person Camera and Object Ray Tracing
- Audio integration for ambient soundscapes
Asset Collection
- Curated found 3D models from various sources
- Mix of mundane and significant spaces
- Discovered audio files for ambiance
- Historical and contemporary locations
Technical Goals
- Browser-based accessibility
- Smooth performance for exploration
- Intuitive navigation system
- Seamless audio integration
Project Context
Digital Landscape
- Portfolio oversaturation
- Recruiter review fatigue
- Screen time concerns
- Digital memory formation
Artistic Context
- Found photography tradition
- Photogrammetry as collection method
- Digital spaces as artifacts
- Virtual exploration as art form
Strategic Impact
- Portfolio memorability
- Extended user engagement
- Multi-sensory brand experience
- Commentary through interaction