Overview
Christina is a website design for a therapist's practice that bridges professional clinical work with artistic sensibility. The landing page features interactive sine waves—a visual metaphor that unites the scientific precision and poetic rhythm inherent in therapeutic practice. These flowing forms, inspired by textile artist Anni Albers, create an environment that feels simultaneously handcrafted and professional, carefully balancing warmth with clinical expertise while remaining particularly welcoming to artists and creative professionals.

Project Debrief
Project Overview
- First digital presence for established therapy practice
- Balance of professional credibility and artistic sensibility
- Brooklyn-based couples therapist specializing in creative clients
- Integration of art and science in therapeutic approach
Key Requirements
- Professional yet personal atmosphere
- Appeal to artistic, educated audience
- Reflect therapeutic expertise and artistic background
- Maintain warmth while conveying professionalism
Project Goals
- Establish strong digital presence
- Attract ideal client demographic
- Communicate unique practice approach
- Create engaging, thoughtful experience
Visual Language
Influences
- Anni Albers textile work and color theory
- Vintage poster art and warmth
- Scientific visualization of waves
- Modernist simplicity and clarity
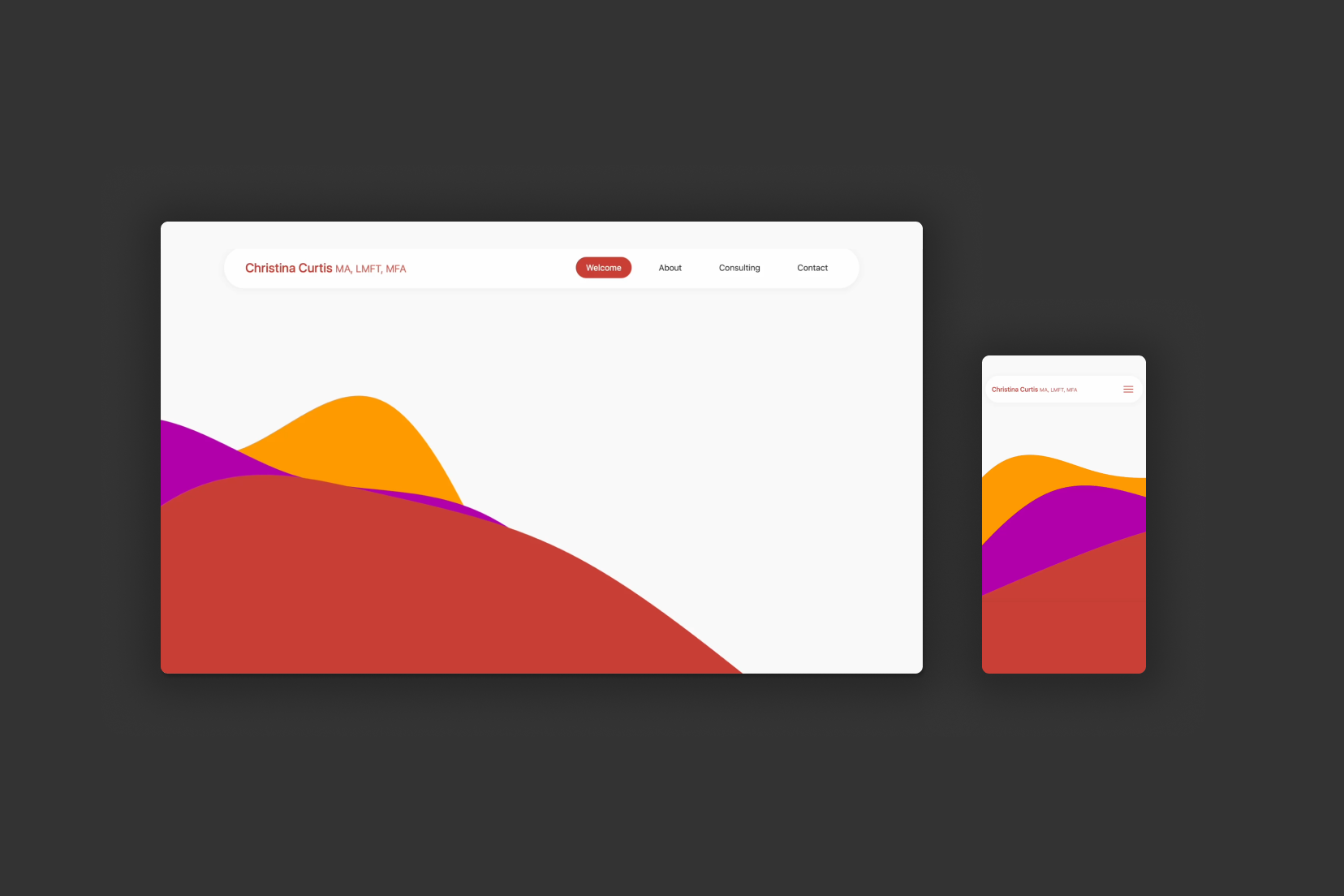
Interactive Elements
- Three interweaving sine waves as metaphor
- Color representing emotional wavelengths
- Motion suggesting ongoing communication
- Subtle interaction enhancing engagement
Implementation
- Paper.js for sine wave animations
- Responsive design for all devices
- Optimized performance for smooth motion
- Accessible navigation and content
Wave Symbolism
- Communication patterns in relationships
- Emotional frequencies and resonance
- Scientific approach to therapy
- Continuous motion of growth
Target Audience
Primary Demographics
- Brooklyn/NYC-based creative professionals
- Artists and cultural workers
- Educated, culturally engaged couples
- Design-conscious individuals
Communication Strategy
- Blend of academic and artistic credentials
- Visual sophistication in design
- Warmth through color and motion
- Professionalism through typography
Process
Visual Concept Three interactive waveforms represent: Speech patterns in therapy sessions Emotional frequencies between couples The natural rhythm of therapeutic progress Design draws from textile arts, creating a warm, woven feeling while maintaining clinical credibility

Component System
Content Card System
Individual Therapy
For individuals, I'll want to know your goals and expectations for therapy, recognizing that for so many New Yorkers what's most helpful involves a growth mandate.
Design Principles
- Large border radius for softer appearance
- Subtle hover animations
- Consistent padding system
- Hierarchical typography
Mobile Navigation
Interaction Design
- Smooth transition to X icon
- Full-screen overlay menu
- Touch-optimized hit areas
- Consistent animation timing
Interactive Wave System
Visual Metaphor
- Represents communication patterns in therapy
- Interactive response to user movement
- Smooth animation using Paper.js
- Color symbolizes emotional frequencies